Your website should have a unique look and feel that can effectively grab the visitor’s attention and keep them hooked. You have to keep your visitors coming back to your website, so what can you do to make it stand out and have an interactive design?
Here are our top 10 tweaks to add a sense of interaction to your website.
1. Clean and clutter-free look
Your website should include only the necessary content. Whether it is copy, social media proofs, testimonials, landing pages, sign-up forms, or CTA buttons, it should serve a purpose. Website visitors are looking for answers and they should be able to do it effortlessly; that should be the main goal of your website. You can include visuals like images and videos, but they should not overwhelm the readers.
2. Minimalist design and white space
With declining attention spans, it is important to keep your website simple and easy to skim through. White space makes this task easy for the visitors. Important content can be easier to read by adding white space and keeping the design minimalistic.
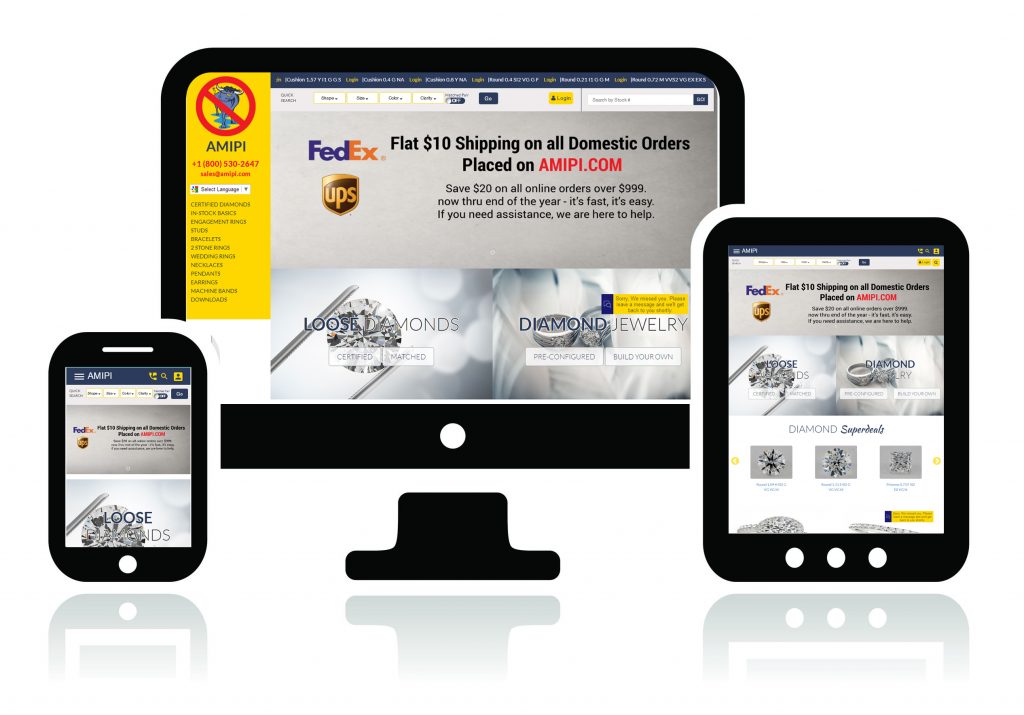
More and more people are using various platforms so it is important to have a responsive design. Your website should render well regardless of the devices and browsers used.

4. Number of website pages
The number of website pages should be minimum. Creating additional unnecessary pages does more harm to your website than good. It’s not about the quantity but the quality of content on your web pages. Keep this in mind and design your website accordingly.
5. Call-to-Actions
Your call-to-action (CTA) button should be prominent and clickable on mobile devices. Use words on your CTA that prompts the visitor to take an action. Some examples of such words are “GRAB YOUR COPY NOW”, “DOWNLOAD NOW”, “SHOP FOR WOMEN” and etc. It’s about using the right ‘verb’ that matches your purpose and encourages more conversions.
6. Contact Information
Contact information is a must on any website. You wouldn’t want to miss out on a communication opportunity with prospective customers just because they couldn’t find a way to contact you. Include a physical address, email addresses, and a phone number in the footer of your web pages. You can even have a live chat option if it is feasible for you.
7. Never ignore comments
Allow your website visitors to comment on your blog articles. Do not forget to reply to their comments because it helps to build a rapport by creating conversation. Also, be open to feedback and suggestions. Take it positively and make the changes accordingly.
8. Social Media
Take advantage of the power of social media by connecting with your valuable customers on social media platforms like Facebook, Twitter, LinkedIn, Pinterest, Instagram, and G+. You can even make a hashtag related to your industry/brand to let users communicate with you.
9. Update regularly
Your content should be up-to-date and aligned with the changing market trends. Your copyright information, contact information, as well as your web pages should all be updated regularly and not look outdated.
10. Color scheme
Colors are very important when it comes to website design. Make sure your website does not look like an explosion of colors. Use them wisely according to the look you wish to create. For example: Luxury brands usually have a black color scheme, whereas the food industry usually uses red and yellow themes. Take your pick and be creative!
Final Thoughts
Implementing an interactive website design to create a flawless user experience helps to build credibility, as well as brand reputation.
